目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体.
具体方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
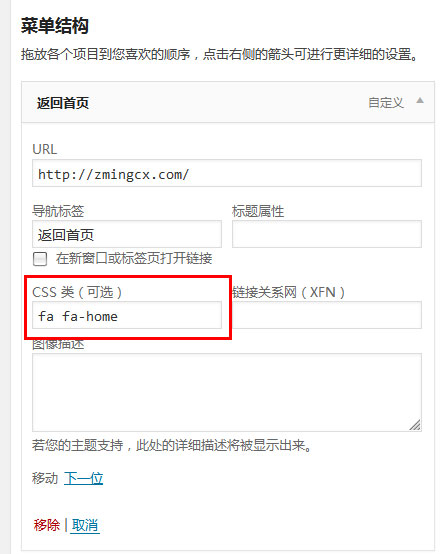
二、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
提示:Wordpress 4.2+版本有BUG,无法打开右上角的“显示选项”,可参阅下文提供的方法解决:
到设置中将语言切换到英文,之后菜单“显示选项”就可以正常使用了,勾选"CSS Classes"后,再切换回中文,之后在编辑菜单面板就会出现CSS类选项。
图标字体选择器名称,打开此页查看:http://fortawesome.github.io/Font-Awesome/icons/
点开一个认为合适的图标字体,在下会显示类似:
- <i class="fa fa-home"></i>
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/
本文地址:http://www.laifengba.com/?p=168
关注我们:请关注一下我们的微信公众号:扫描二维码 ,公众号:aiboke112
,公众号:aiboke112
版权声明:本文为原创文章,版权归 wuwenwu 所有,欢迎分享本文,转载请保留出处!
关注我们:请关注一下我们的微信公众号:扫描二维码
 ,公众号:aiboke112
,公众号:aiboke112版权声明:本文为原创文章,版权归 wuwenwu 所有,欢迎分享本文,转载请保留出处!




评论已关闭!